Diiagrams.com is an online tool for creating ASCII diagrams.
It can be used to write text
+~~~~~~~~~~~~~~+
| |
| Draw boxes |
| |
| | @@@@@@@@@@@@@@@
|~~~~~~~~~~~~~~| @@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ @@@@@@@@@@@@@@@
@ Of different styles@@@@@@@@
@ @@@@@@@@@@@@@@@
@ @@@@@@@@@@@@@@@
@ @@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@
@@@@@@@@@@@@@@@
It also supports lines
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
which can also be thick
@@@@@@@@@@@@@@@@@@@@@@@@@@@
and be oriented in any way
>>>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ >>
~~~~ ~ >>>
| << ~~~ >>
| < ~~~~ >>>
| << ~~~ >>
| < ~~~~ >>>
| << ~~~ >>
| < >w>
| < >>
| >>
| >
there's also arrows, but they're not perfect yet
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~
p
@@
@
shapes intersect +~~~~~@@~~~~+ ~~~~~~~~
| @ ~~~~}~~~
~~~~~~ |~~~@~~~ |
~~~~~~~~~~~~~=======+~@@ |
~~~~~~~ ~{@~~~~~~~~~~|~~~~~~~~~~~~
~ @@ ~~~~~ | ~
c @ | ~~{~~~
@ | | ~~~~~~
@ |~~~~~~~~~~~| ~~~~~
~
p
The logic creating the ASCII diagrams is written in Haskell and running as server.
The GUI is implemented as website using HTML, CSS and JS.
The graphical editor is implemented with a canvas for rendering and JS for its logic.
There’s support for perfect undo/redo, import and export of drawings for later editing and removal of selected shapes.
Below are some screenshots showing the user interface and its features.
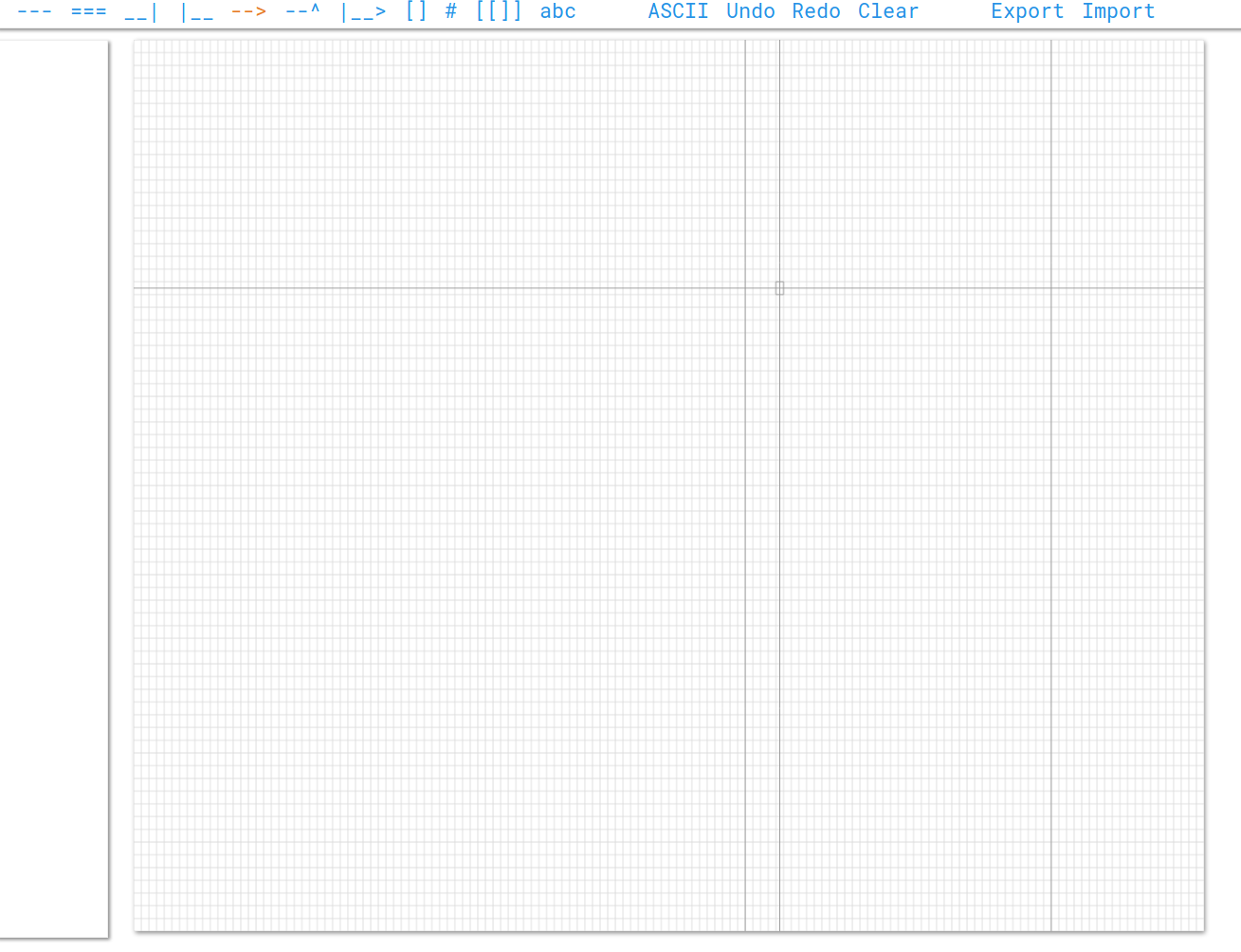
The landing page without anything drawn:

There’s the navbar at the top with different shapes to select from and other functions.
The drawing board is divided in grid cells for each character.
There’s also indicators for width 80 and 120, since these are often limits for source code.
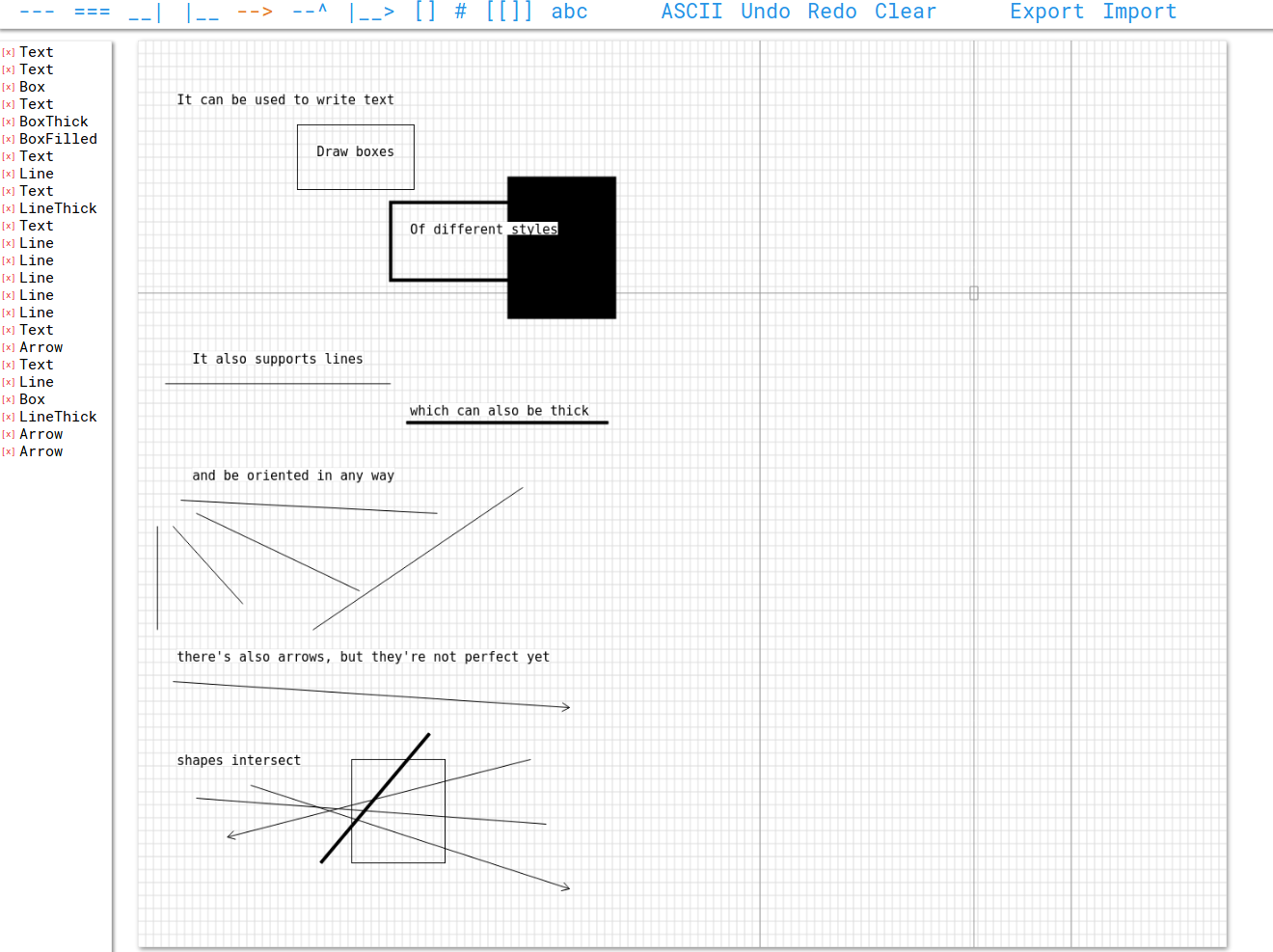
After drawing some shapes:

The left bar displays all currently drawn shapes and can be used to highlight and remove shapes.
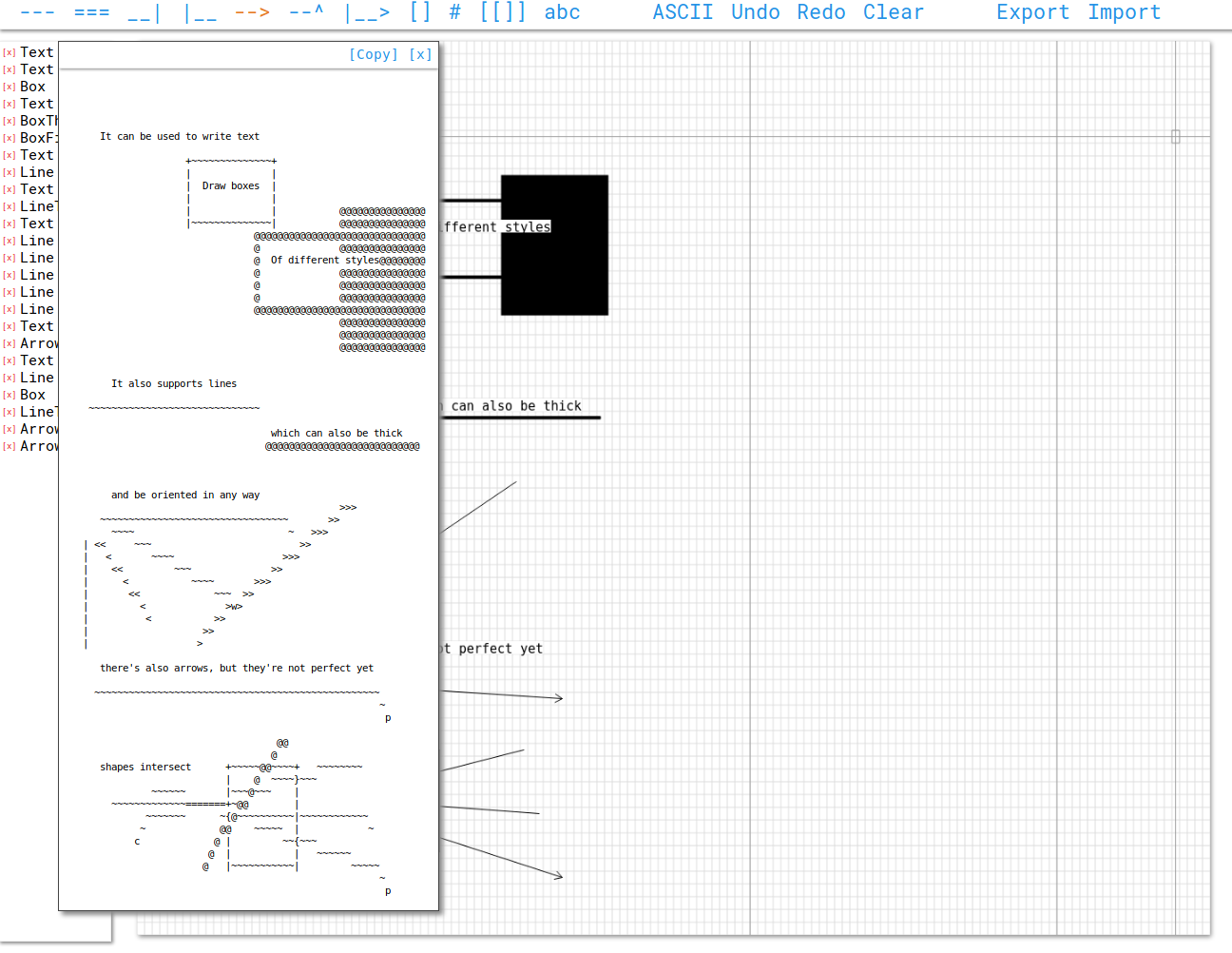
By clicking the ASCII button, the result is displayed and can be copied (I pasted it above).

Currently the backend can create more shapes than the GUI allows (e.g. a table).
I plan on adding more shapes in the future. Also I have some ideas for optimizing resulting ASCII art.
The backend should also be able to support Unicode, or at least many characters from it. This should also improve the generated diagrams.
Since you can use the website yourself, feel free to try it and send me feedback or bug reports.