Spritify.com is a tool for the procedural generation of 2D pixel art.
Since I’ve already written a documentation for it, I’ll include parts of it below.
It nicely demonstrates what Spritify can do.
Spritify transforms input images consisting of conditional pixels into many distinct output images with varying properties, such as gradient, noise and color.
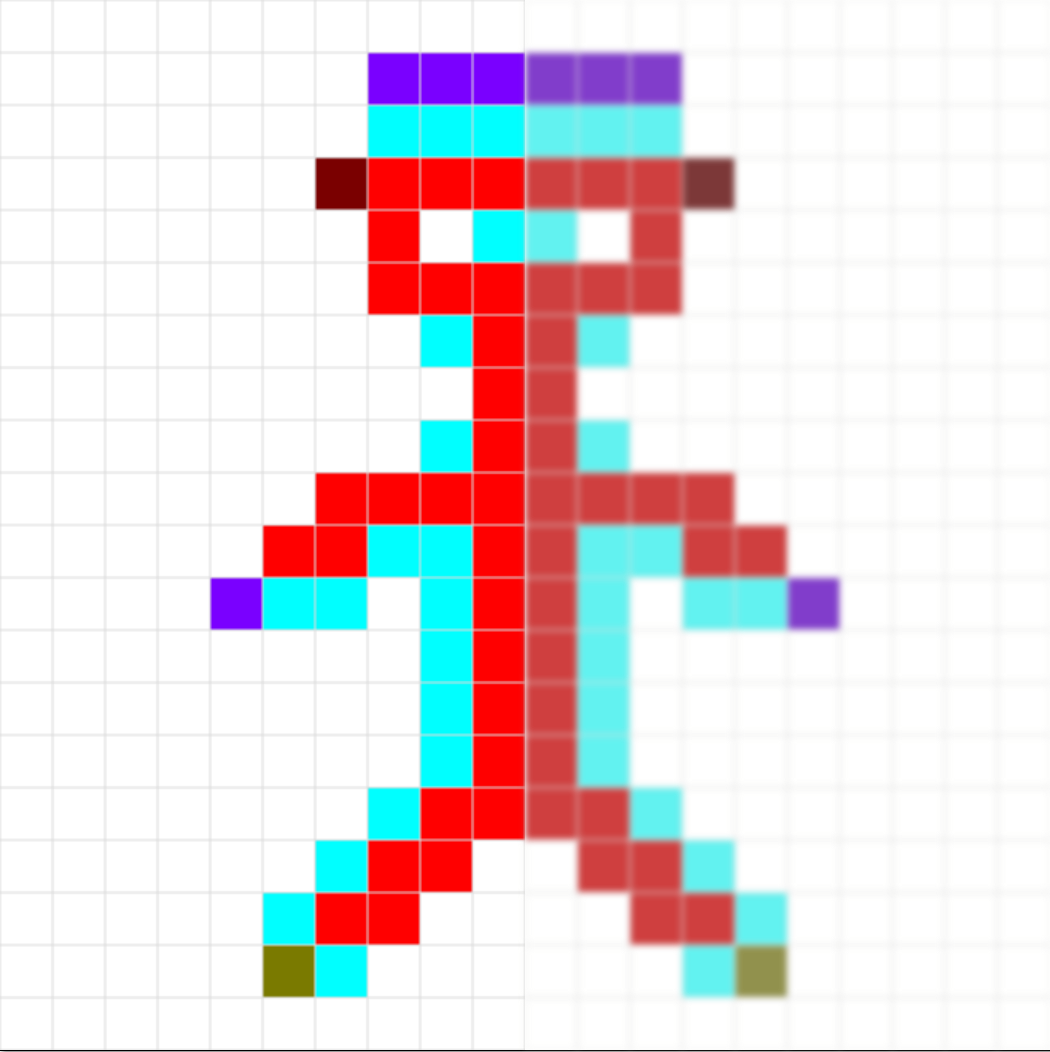
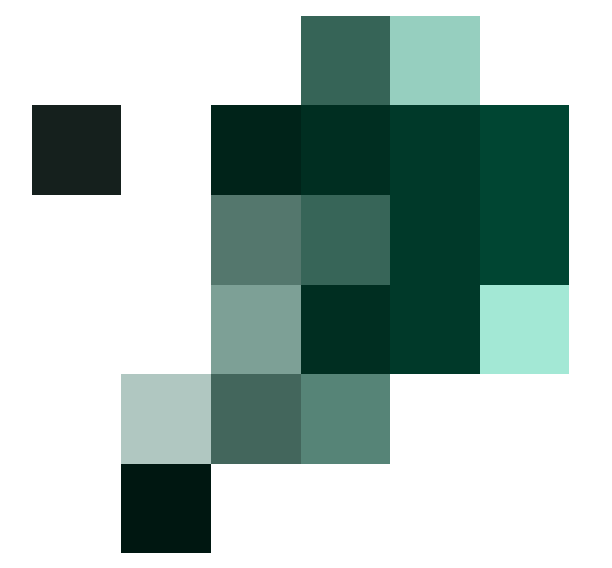
Input:

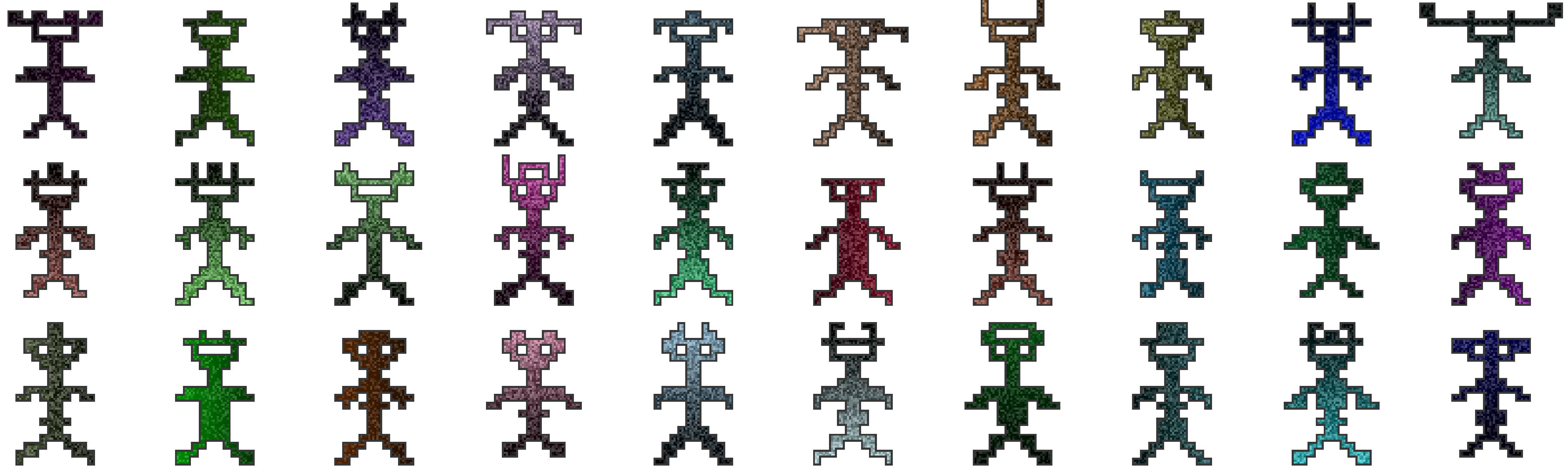
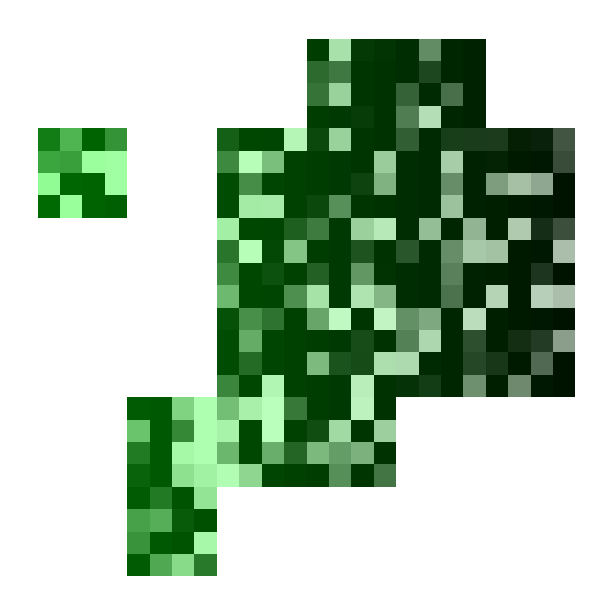
Possible output:

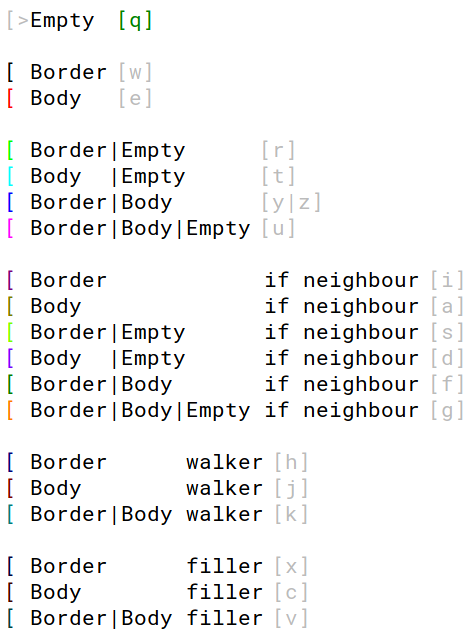
Brushes / input pixels
offers several pixels for the creation of input images.
There’s two categories of brushes or input pixels. Solid or final pixels, and changing or evolving pixels.

Solid pixels (Empty, Border, Body)
These pixels don’t change during the procedural generation.
Empty
This pixel does nothing and will later turn into the given background color.
Border
This pixel will later have the defined border color.
Body
This pixel will later vary in color, shading and noise level.
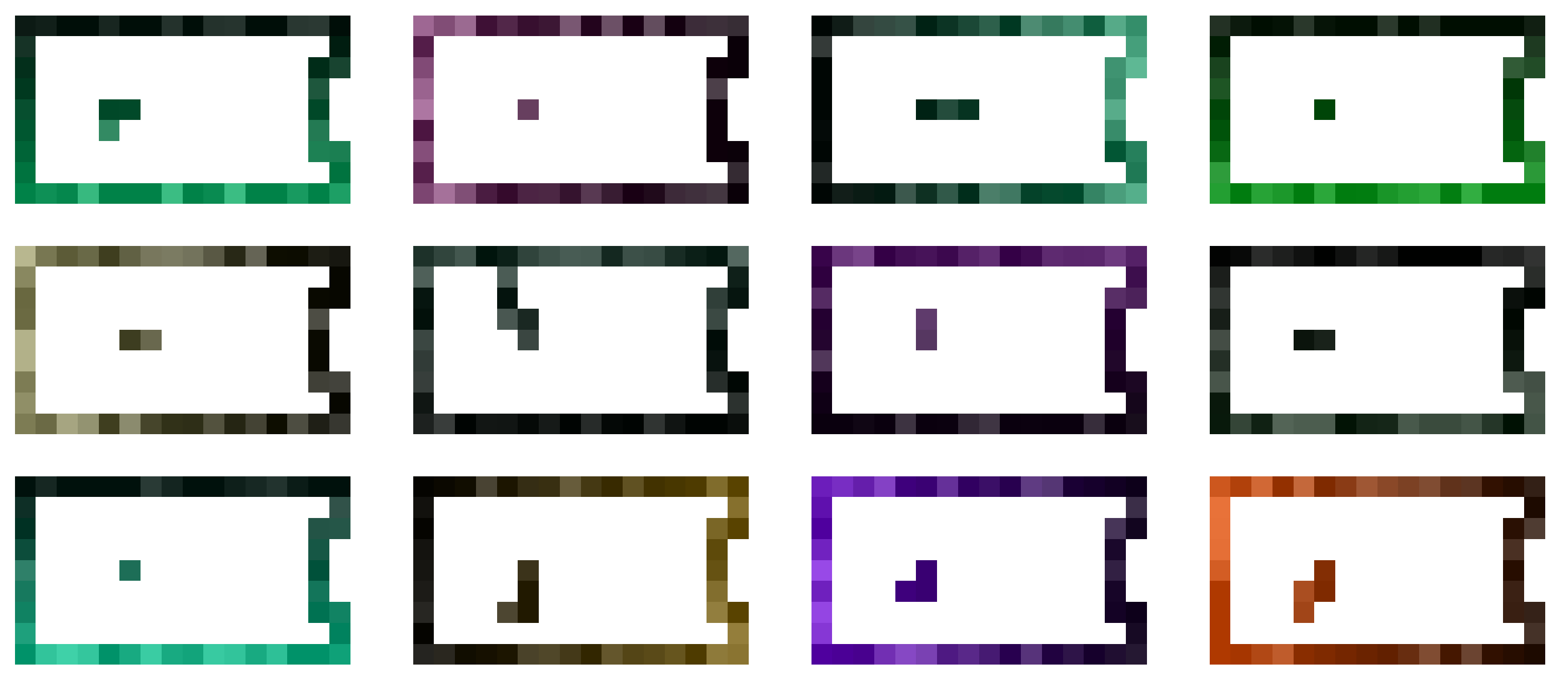
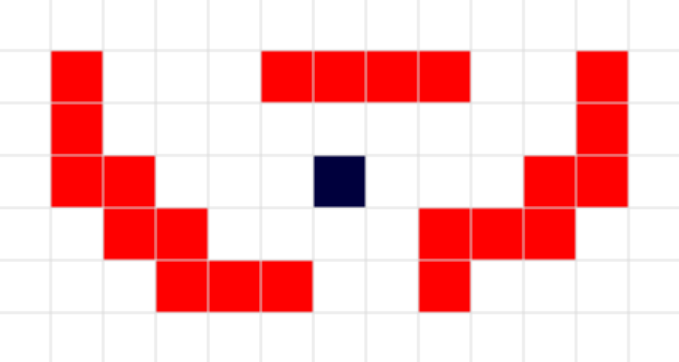
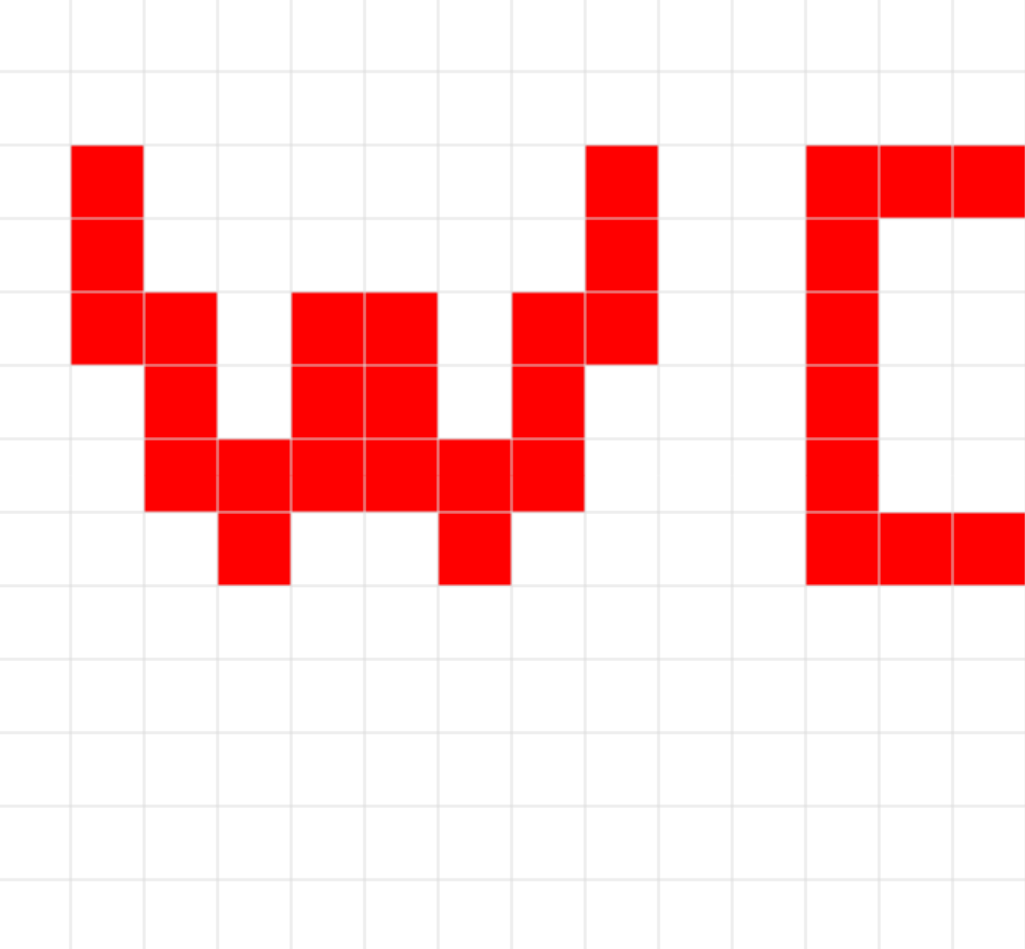
Solid pixels example

(black: Border, red: Body)

(Border pixels are all solid black, while Body pixels vary)
Changing pixels
By Chance (A | B)
These are pixels which have the same chance of becoming an A or B pixel.
Boder|Empty has a 50/50 chance to either become a Border or Empty pixel.

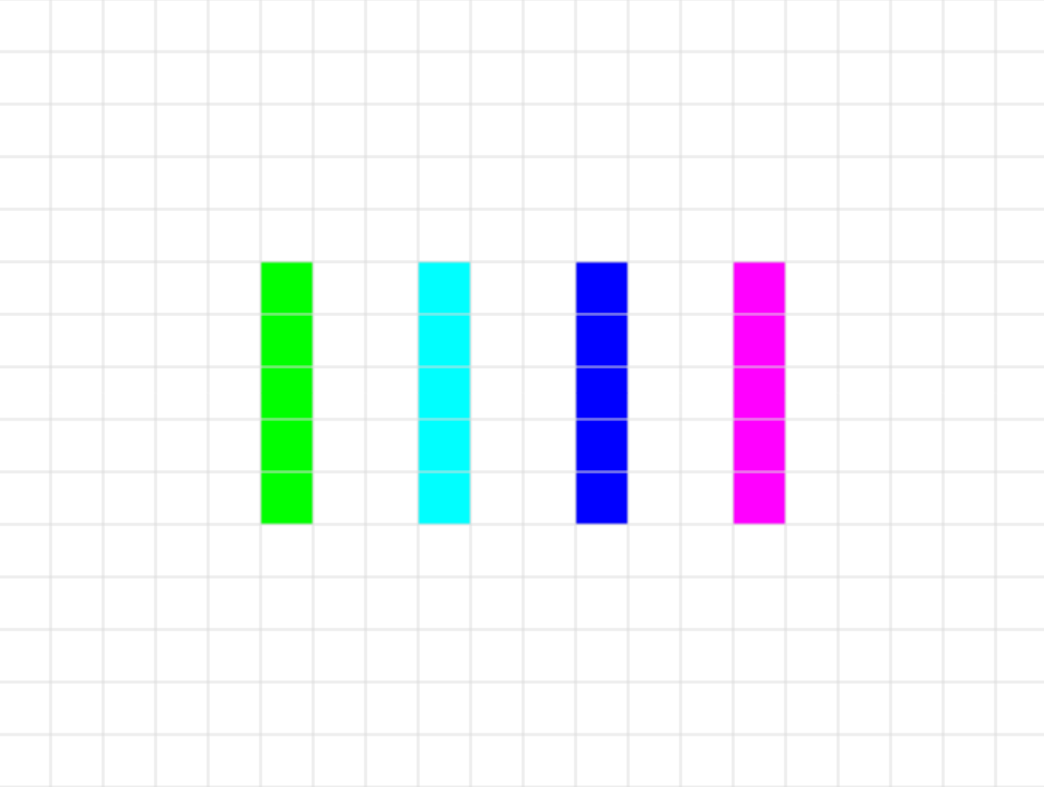
(green: Border|Empty, cyan: Body|Empty, blue: Border|Body, magenta: Border|Body|Empty)

The first column’s pixels either become background or the solid border color.
Pixels within the second column became either the varying color or background.
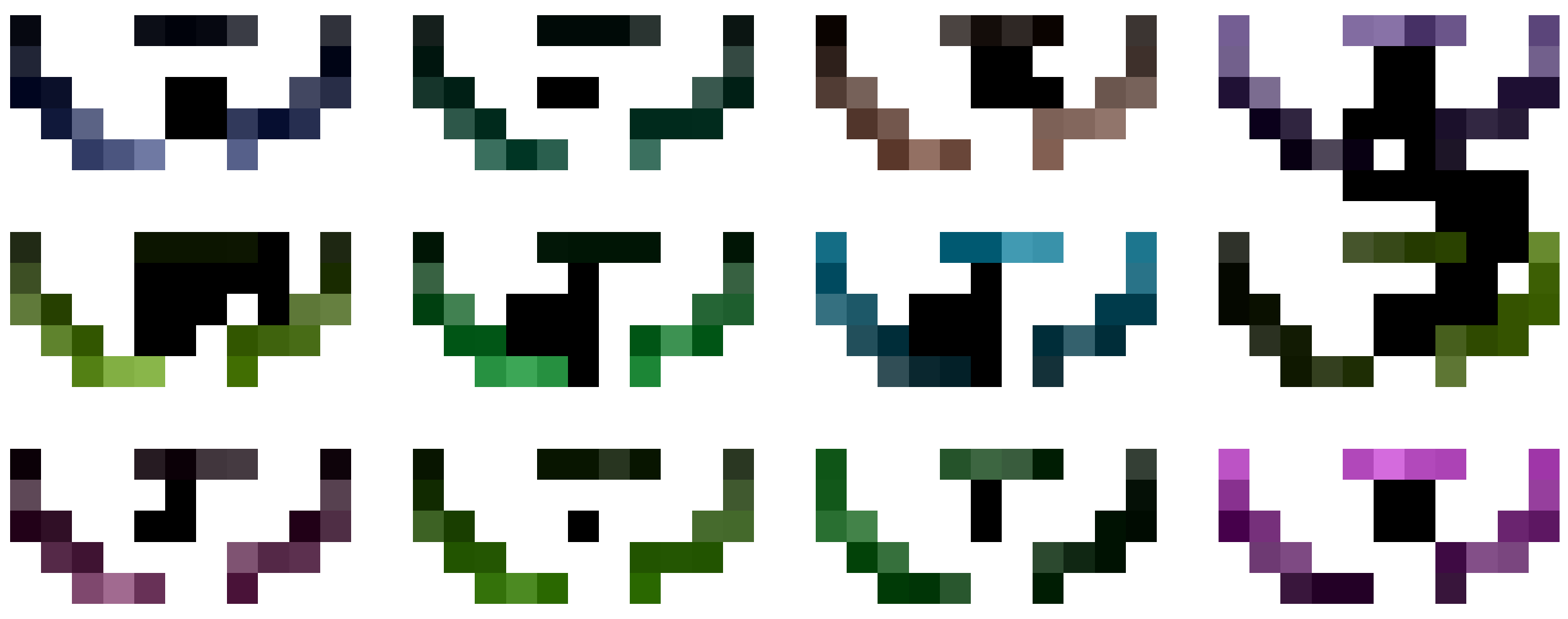
Conditional (if neighbour)
These pixels are only non-Empty if they have a neighbouring pixel.
Border|Empty if neighbour will be Empty if it has no neighbour, otherwise there’s a 50% each for it becoming Border or Empty. These pixels can be used to toggle entire groups or have growing structures.

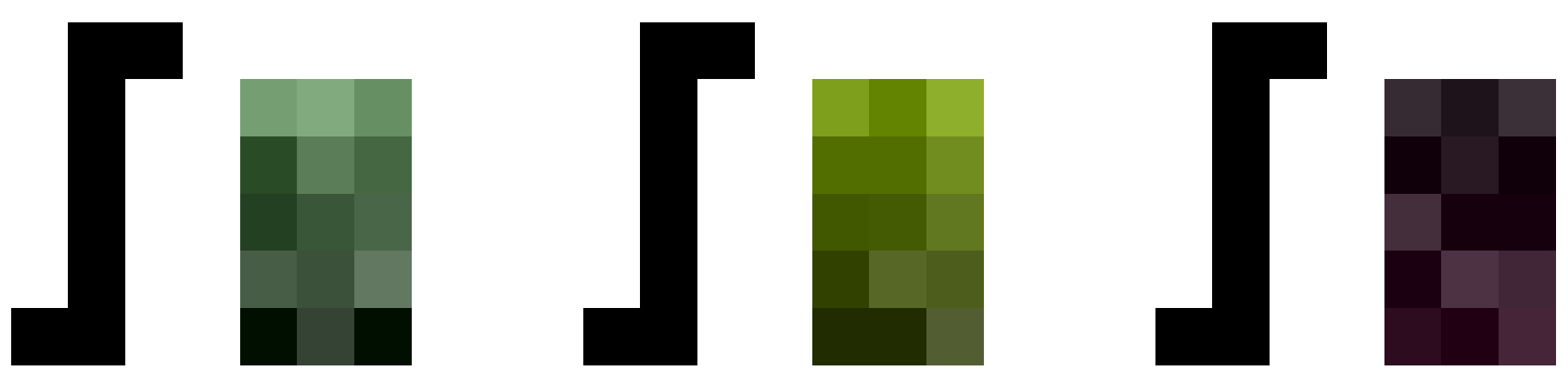
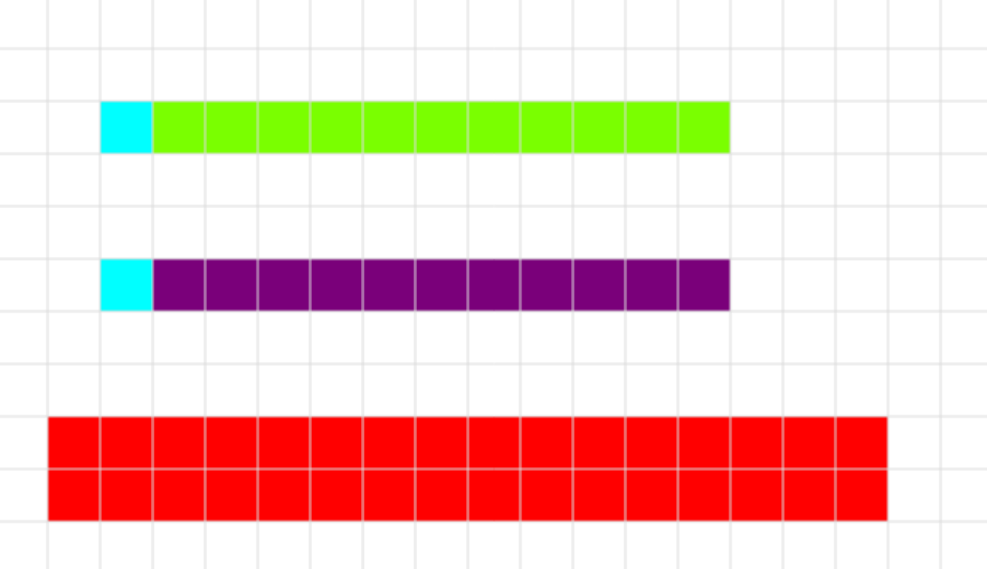
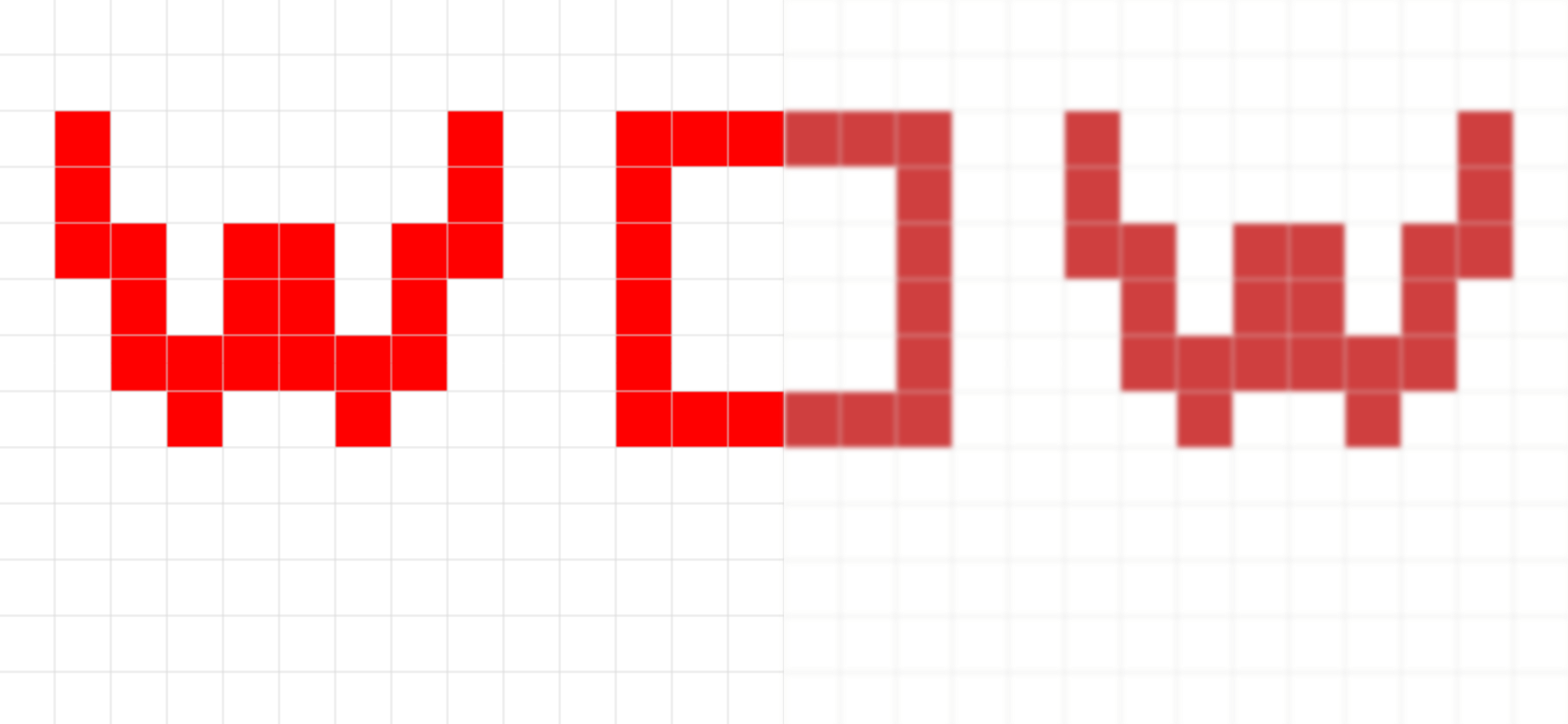
(first row: many Border|Empty if neighbour next to Body|Empty, second row: many Border if neighbour, third row: solid Body)

Note how the first row which could also produce Empty varies in length, while the second row is either fully presend or not.
Walkers
These pixels leave trails while moving randomly. They either stop if hitting another pixel or by chance.

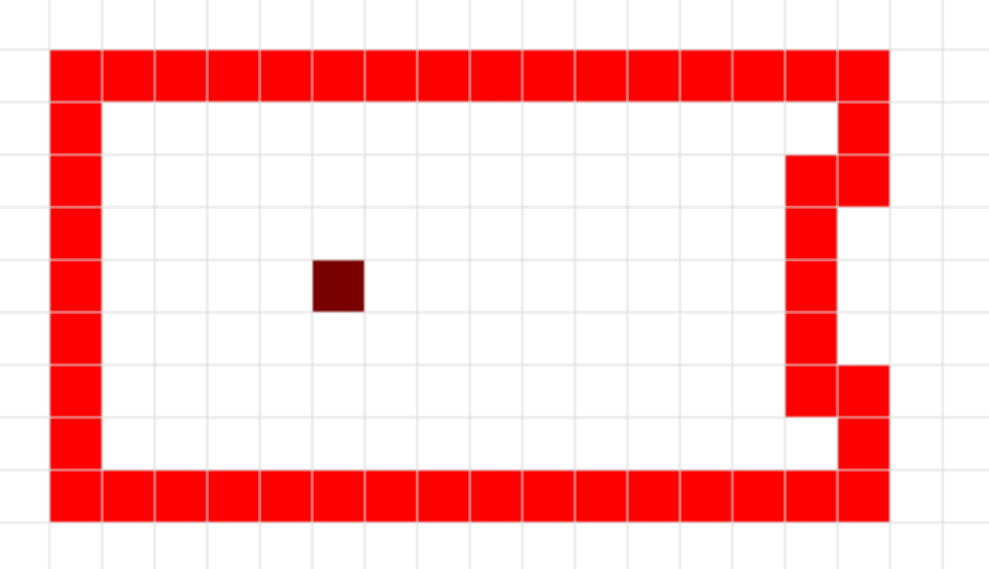
(A Body walker within a Body box)

(The walker generated a random path)
Fillers
Filler pixels behave similary to walker pixels. Instead of walking or spreading into one direction, they spread radially. They stop at other pixels or after a random number of iterations.

(A Border filler close to Body pixels)

(The empty space has been filled randomly with Border pixels)
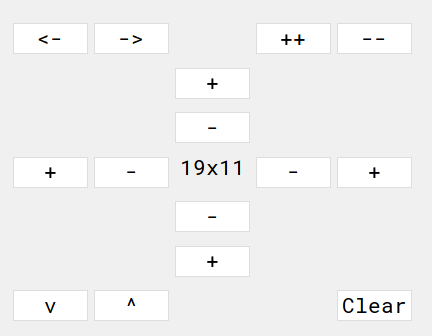
Controls

The controls are grouped within a panel.
-
<-->Undo/Redo -
++--Zoom In/Out -
+-Add or remove columns and rows -
v^Import/Export -
Clearthe drawing area
Flags
Mirror right/down
Mirror the input to create symmetrical shapes.

(Mirroring disabled)

(Mirror right checked)
Border on edges
On the final image all edge pixels will be turned into border pixels.

(Border on edges off)

(Border on edges on)
Remove lonely
Removes as final step all pixels which don’t have any neighbours.
Sprite size
Sprite x and Sprite y define how many images are within the output sprite.
Shading
The shading settings add a brightness gradient with the provided strength and direction.
Noise
The Noise value defines how noisy the Body pixels of the output will be.

(Noise set to 0)

(Noise set to 0.85)
Scaling factor
This factor scales the entire image once the smart pixel logic is done.

(Scaling factor set to 1)

(Scaling factor set to 4)
Colors
The colors of Empty or Border pixels can be set here.
Image as color source
As default Body pixels will be assigned any random color. If a color source is set, its pixels will be used to define the Body pixels’ color.

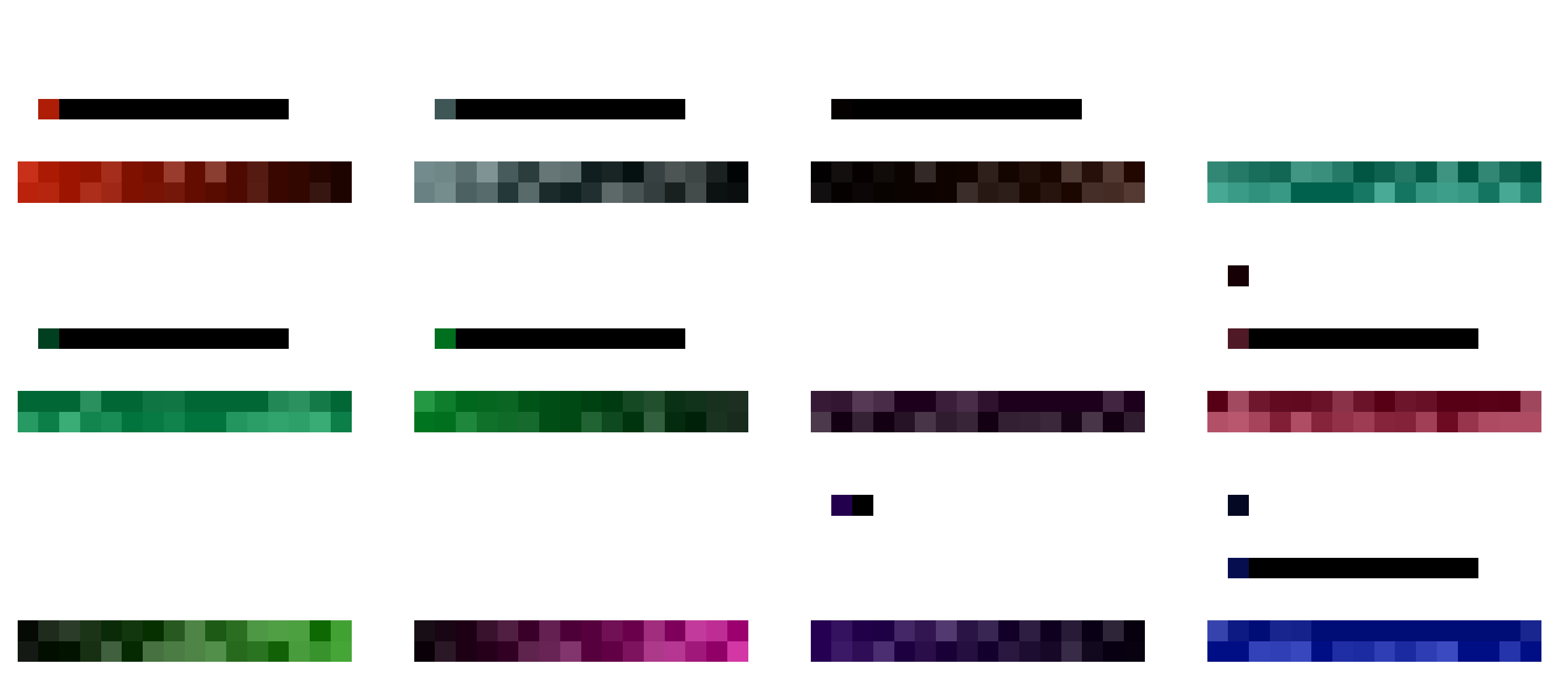
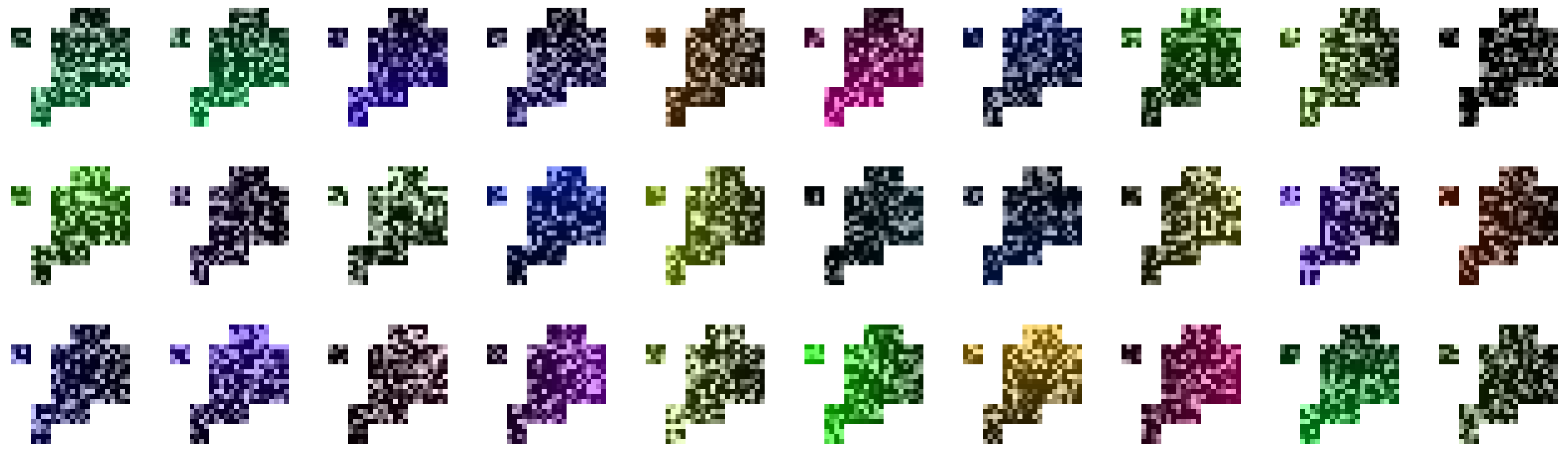
(No color source set, the colors are chosen at random)

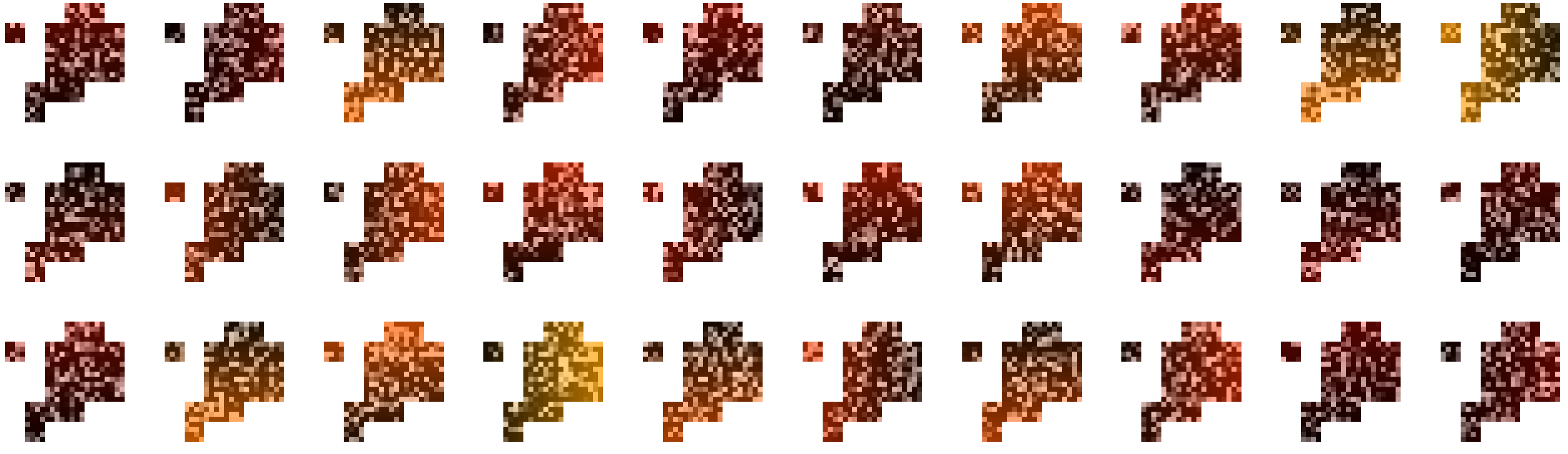
(Image of flames used as color source)