Since for quite some time it’s possible to render the Blueprint with OpenGL instead of printing text. It should also be possible to edit the Blueprint directly from within the rendered ‘Game’ instead of having to edit input text.
For this I translated some of the glutin events to a simpler event type to work with:
pub enum UIEvent {
Click(f64, f64),
Press(VirtualKeyCode, f64, f64),
}
The core game logic then keeps track of mouse and key states and emits UIEvents accordingly:
...
WindowEvent::CursorMoved { position, .. } => cursor_pos = [position.x, position.y],
WindowEvent::MouseInput { state, button, .. } => match button {
MouseButton::Left => match state {
ElementState::Pressed => {
let mut bpui = BlueprintUI {
...
};
bpui.react(UIEvent::Click(cursor_pos[0], cursor_pos[1]))
}
_ => (),
},
_ => (),
},
...
There’s now also events for a Blueprint that are created by the BlueprintUI:
pub enum BlueprintAction {
Clear,
Remove(Pos),
Rotate(Pos),
Add(Pos, Structure),
}To make it easier to test the game in this early stage of development, I mapped some hotkeys to actions:
...
match key {
VirtualKeyCode::R => self.editor.react(BlueprintAction::Rotate(pos)),
VirtualKeyCode::F => self.add(pos, Structure::Furnace(Furnace::default())),
VirtualKeyCode::B => self.add(pos, Structure::Belt(Belt::default())),
VirtualKeyCode::A => self.add(pos, Structure::Arm(Arm::default())),
VirtualKeyCode::T => self.add(pos, Structure::Target(Target::default())),
VirtualKeyCode::Key1 => {
self.add(pos, Structure::Source(Source::new(Material::Coal)))
}
VirtualKeyCode::Key2 => self.add(
pos,
Structure::Source(Source::new(Material::Ore(Ore::Copper))),
),
VirtualKeyCode::Key3 => self.add(
pos,
Structure::Source(Source::new(Material::Ore(Ore::Iron))),
),
_ => (),
}
...
fn add(&mut self, pos: Pos, structure: Structure) {
self.editor.react(BlueprintAction::Add(pos, structure))
}
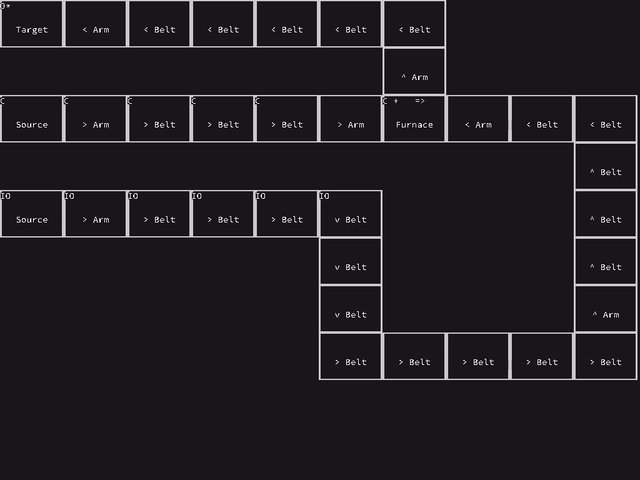
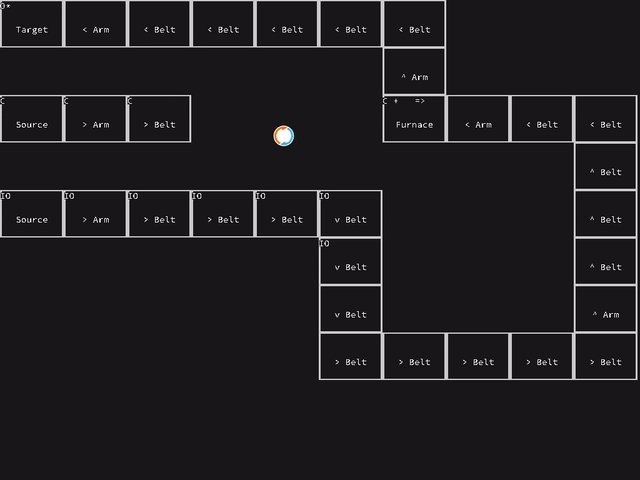
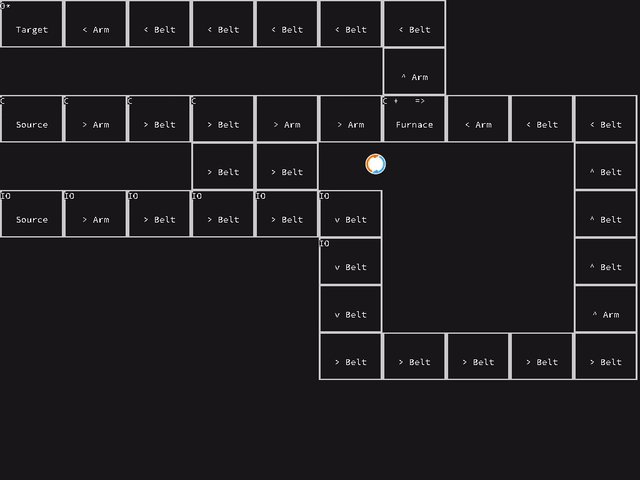
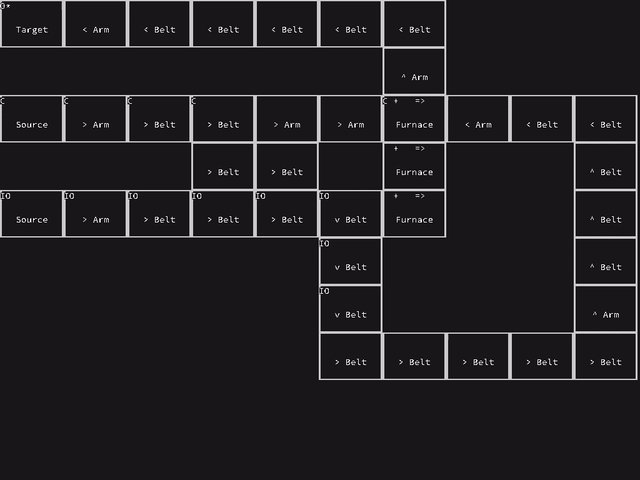
Allowing the following interaction: